
Kinetic Poem Design:
This week we will re-examine the core idea driving the three projects.
Ideally, all three multimedia forms will be deeply inter-connected.
• The TV station bumper defines the brand.
• The kinetic poem tells the story with type, words, audio, and motion.
• The title sequence tells the story with type, images, and music.
Lights:
This week we will work with lighting in AE, in 2D and 3D compositions.
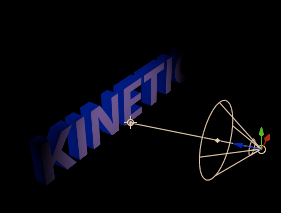
Start with 3D type we created last week:

Add a Spotlight:
SHIFT & OPTION & COMMAND & L
___ Light Type: Spot
___ Intensity: 60%
___ Cone Angle: 90º
___ Cone Feather: 50%
___ RGB Color: 75, 50, 100
___ check Casts Shadows
___ Shadow Darkness: 100%
___ Shadow Diffusion: 20px
With 2 Views Selected
LEFT: Custom View 1
RIGHT: Front
___ Move light along the Z axis:
___ drag Z (Light) upwards... is placing the light Closer to the object
___ drag Z (Light) downwards... is placing light Farther away from the object

View from Front:

=========================================
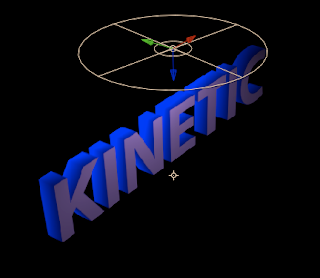
REPOSITION THE LIGHT ON TOP OF THE TYPE
With 2 Views Selected
LEFT: Custom View 1
RIGHT: Active Camera
___ In the Light 1 layer, Press "P" for Position property
___ Increase the Intensity to 1000%
___ Cone Angle: 180º
LEFT: Custom View 1 view

RIGHT: Active Camera window

=========================================
Add an Ambient Light:
SHIFT & OPTION & COMMAND & L
or Layers > New > Light
___ name it: Ambient Light
___ Light Type: Ambient
___ Intensity: 50%, try a negative value such as - 50
___ 54, 64, 94
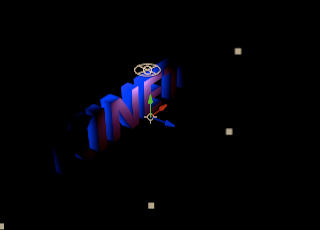
Intensity set to -50%:
LEFT: Custom View 1 view:

RIGHT: Active Camera window view:

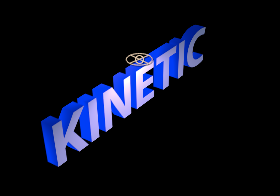
Intensity set to 50%:
LEFT: Custom View 1 view:

RIGHT: Active Camera window view:





No comments:
Post a Comment